The User-Centred Design Sprint (UCD Sprint) is a step-by-step process to bring a constructive process for idea generation to software teams. The UCD Sprint has a clear structure and steps for each part of the design process and allows less experienced teams to apply the methodology, fitting well in design education.
The UCD Sprint process was developed through intensive interaction design courses by leading researchers in the field of Human-Computer Interaction. When applied by professionals who are familiar with the user-centred design methods, the process can be used faster.
Find out more about the UCD Sprint by going through the step-by-step process below!

UCD Sprint Phases
The UCD Sprint is split into 3 phases: Discovery, Design and Reality check. Each phase is divided into 6 steps meant to guide the participants through an analysis of the users and their needs, a brainstorming sketching session, initial and a more detailed prototyping, testing, and analysis of results.
Below you can read in-depth step-by-step instructions for the process, with templates and examples to make it easier!



The User-Centred Design Sprint (UCD Sprint) is split into 3 parts as seen above, with each part divided into different processes meant to guide the participants through an analysis of the users, a brainstorming sketch session, and a final prototype, testing, and analysis of results.
How To
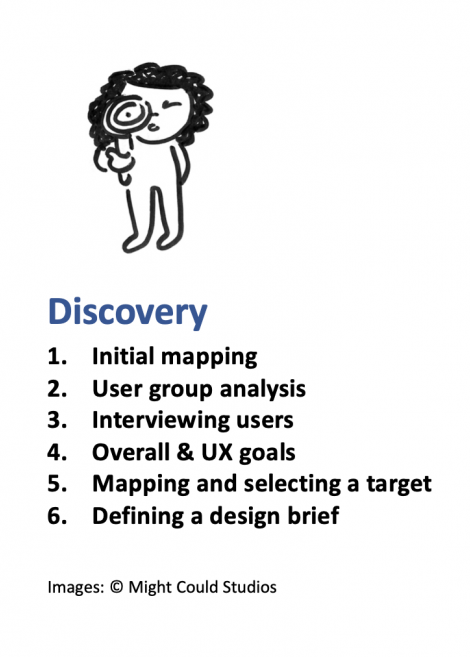
Discovery
Step 1 – Initial Mapping
Instructions:
- Find a blackboard and gather the team around it
- Brainstorm and list the user groups you think will be using your product/software
- Draw the user groups on the left on the blackboard with a box around them
- Decide what you think will be the overall goal for the users to use the product/software
- Draw the overall goal of the users to the far right
- Write the steps the users will take to achieve the overall goal with words and arrows
- Keep the steps 5-15 and make these simple
Outcome:
- The initial map
Example:
Step 2 – User Group Analysis
Instructions:
- Download/access the template on user group analysis
- For each user group, that is listed on the initial mapping, analyse all the factors for the user group analysis.
- You can divide the analysis between team members so each team member works on analysing one user group.
- Team members can also collaborate on analysing each user group
- If you doing the analysis individually, you have to analyse all the user groups
- Look through the analysis of all user groups, comment and finalise.
Outcome:
- A complete user group analysis sheet
Template:
Example:
Step 3 – Interviews
Instructions:
- Download the draft of an interview guide (a template)
- Discuss, how you want to change the interview guide
- Remember to change also the outcome template
- Discuss and decide which people to interview
- Decide how you want to record the results
- Decide on which roles the team members have during the interview
- Do one pilot run to practice how to conduct the interview
- Conduct the interview according to plan
- Fill in the interview outcome template for documenting the results of each interview
Template:
Outcome:
- Interview guide
- Filled-in outcome interview sheet
Step 4 – UX Goals
Instructions:
- Download/access the template on UX goals
- Each team member selects three UX goals individually – take 10 minutes to do this
- Put your three UX goals on a post-it – one by one
- Put all the post-its on the wall from all team members
- Group the ones that are the same and that are related
- Decide on three UX goals that the team wants to focus on for the project
Template:
Outcome:
- The three UX goals the team wants to focus on
Example:
Step 5 – Selecting a Target
Instructions:
- The three UX goals from step 4 should be integrated into the long term goal on the map
- Modify the long term goal on the map
- Pick a part of the map that is most critial to evaluate with users. To do that each of you should:
- Look through the interview material
- Write on post-it notes what you think is important feedback from the users
- Place the post-it notes on the map, where you think they fit
- Discuss and decide what will be the target of the rest of the sprint
- It needs to be large enough so you can plan 30 minutes user testing on it
- It needs to be an important part of the whole idea, so when you evaluate that part you will get an answer to how important this system would be
- Pick a target user group(s) that you want to focus on in the testing with users
Outcome:
- A modified long term goal
- A map with the target marked on it – take a photo of it
Example:
Step 6 – Design Brief
Instructions:
- Download/access the template on the design brief
- Fill in the items in the design brief
Template:
Outcome:
- A completed design brief
Example:
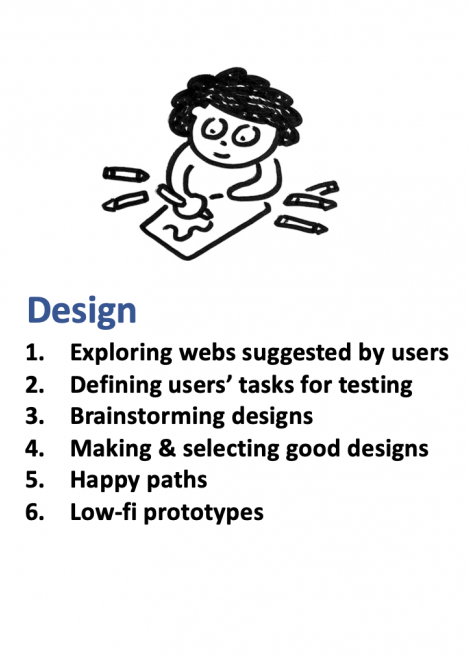
Design
Step 1 – Exploring Existing Design
Instructions:
- Each team member looks through the design of the tools (websites, apps, etc.) that your interviewee mentioned had good design
- Note down what you can learn from the suggested tools
- You take turns and present these ideas to other team members
- Each of you get 3 minutes to show the team good design ideas
- Note down the good ideas, you find for your design ideas and from the presentations of other team members
Outcome:
- A list of good design ideas
Example:
- An example from the design of the ucdsprint.com website
Step 2 – Material for The User Tests
Instructions:
- Look at the target on the map
- Think about what you can ask users to do to cover the target
- Each team member makes one task to ask the user to solve during user testing that covers the target
- Share the tasks with the team members
- Be sure to have at least 5 task
- Be sure that the users would use 20 minutes to solve the tasks
- If shorter or longer, you have to add or skip tasks
- Each of you selects one task from the joint list of tasks and lists how you expect the users to conclude the task
- Make all the other material for the 5 acts in a user test ready
- The introduction text
- The background questions
- The introduction to the prototype
- The debriefing questions
- You can divide this between team members
- Plan the user testing in Reality Check Step 1 and Reality Check Step 4
- Decide which users you would like to involve
- Plan when, where and which people would be involved
- Ask the people, you would like to involve, if they are available for the user testing
- Decide the roles the team members will have in each user testing session
Template:
- Template for defining the material for the user testing
- Template for planning the user testing sessions
Outcome:
- A list of at least 5 tasks to be used in the user testing
- The other material to be used when conducting user testing
- The plan for the user testing sessions
Example:
Step 3 – Brainstorming Design Ideas
Instructions:
- Look at the map and the material you have so far
- Write down notes and ideas on what you want to use when designing the interface
- Look through the list of ideas that you wrote when looking at webs suggested by the users
- Look at the long term goal
- Write notes and ideas on the goals, opportunities and inspiration you‘ve collected around the room
- Write a list of “greatest hits” for using when designing the user interface
- Crazy 8
- Take an A4 paper and fold it so it has 8 squares
- Pick one user task that you want to design for from the list of tasks to be used in the user testing
- Pick one good idea from your “greatest hits”
- Sketch in each section for 60 seconds After 60 seconds for the first squares take the next and continue sketching
- You are done when you have sketched for 8 minutes, this is the reason for the name, the speed is crazy!
- f. The Crazy 8 activity helps you to consider alternative designs
- During the Crazy 8
- Try to sketch several variations of the same idea
- Ask „what would be another good way of doing this?“
- If, you can‘t find more variations, pick another idea
Outcomes from each team member:
- A list of greatest hits
- A Crazy 8 sheet
Example:
Step 4 – Making and Selecting Good Designs
Instructions:
- Each team member makes a design solution individually
- You take your best idea(s) from the Crazy 8
- You want to make a more detailed design
- You take three extended post-it notes
- You draw one design solution:
- For how to solve the challenges at hand
- The design needs to be detailed, thought-out and easy to understand
- Voting on good designs
- Put all the design solutions on the wall in one long row, like at an art museum
- All participants get 10 dots
- Look at all the solutions sketches
- Choose good designs:
- Don’t talk
- Put dot stickers beside the parts you like (if any)
- Put two or three dots on the most exciting ideas
- When all team members have chosen, put the post-its with more than one vote beside each other (the winners) and the others in another beside each other (the losers)
- Take 15 minutes to discuss the winning design
- The designer can describe what was the thought behind the design
- Take max. 3 minutes per idea
Template:
- Template for defining the material for the user testing
- Template for planning the user testing sessions
Example:
Step 5 – Making Happy Paths
Instructions:
- Work 2 and 2 together to form collaborating teams
- Distribute the tasks of the users to be used in the user testing between collaborating teams (see Design step 2)
- Choose one task to begin with
- Draw the opening page/screen on a blackboard/whiteboard, that the user needs for finishing the task
- Draw the next page/screen and the next one until the task is finished
Outcome:
- One happy-path for each of the tasks to be used in the user testing
Example:
Step 6 – Making Low-fidelity Prototypes
Instructions:
- You should make a low fidelity (rough) prototype for all the happy-paths
- Look at each step in the happy path
- Design a page/screen for each of the steps
- Note, when designing use the winning designs from the voting process (Design Step 4)
- If needed, you should adjust the material to be used for user testing
Outcome:
- A low-fidelity prototype for all the happy-paths, so all tasks can be solved in the prototype
Example:
Reality Check
Step 1 – Low-fi Prototype Testing
Instructions:
Preparation for conducting the user tests:
- Have the paper prototype ready,
- print it out, if you have made the prototype in a tool
- Print out all the material for the user testing
- Prepare the space you will use for the user testing
- Decide the roles, who will be a conductor and who will be a prototype runner in each session
Conducting the paper prototype evaluation
- The conductor welcomes the user
- The conductor reads the introduction to the user
- The conductor asks the user the background questions
- The conductor reads the introduction to the prototype
- The conductor asks the user to solve the tasks one by one
- The prototype runner puts the next page/screen in front of the user, that fits to the users interaction
- When the user has done all the tasks, or if 25 minutes have gone, the conductor asks the debriefing questions on the experiences of the user during the user testing
- The conductor and the prototype runner write notes on what they see could be improved.
- Especially, if the user is: a) Frustrated, b) slowed down; c) not able to complete the task, d) Is confused or does not understand or e) Needs help
- Write direct quotes, observations and interpretations
Interpreting the results:
- After each user testing session
- Write positive comments from the user on post-it notes (preferably green or yellow post-its)
- Write negative comments from the user on post-it notes with a different color (fx. Red or bright pink)
- Make one column for each user on a blackboard/whiteboard marked by: user 1, user 2, ….
- Make lines for each task on the blackboard/whiteboard
- Put up the post-it notes for each user
- After the user testing you should answer the questions:
- What can we learn from the user testing?
- Do we like to continue developing this product?
- If, so is there anything we would like to add, remove?
- Do we think the users will have the experiences we want them to have from the UX goals?
- Do we need to change the interface?
- Do we need to change the flow?
- Do we need to change the wording?
- Decide what changes to make on the paper prototype
- Make the changes on the paper prototype
Outcome:
- A table of post-it notes with the feedback from users from the user testing
- Answers to the questions above
Example:
Step 2 – Prototype Review
Instructions:
- Ask two technically skilled persons to take part in the expert review, one by one
- Introduce the prototype to the expert
- Ask the expert to use the prototype as you did in the user testing
- Discuss the feasibility of the solution with the expert.
- Ask the expert to recommend changes, that would make the solution more feasible.
- Decide which changes to make
- Make those changes on the prototype
Outcome:
- Comments from a review from 2 technical experts
Step 3 – Realistic Clickable Prototype
Instructions:
- Make a more detailed fidelity prototype for all the happy-paths
- Base the design on the low-fi prototype and the comments you have got so far
- Colors, shapes, sizes and style are used to support and enhance the functionality and the usage of the interface
- Make it possible for users to move from one screen/page to another when clicking on buttons or links
- If needed, adjust the material to be used for user testing of this prototype
- Base the design on the low-fi prototype and the comments you have got sofar
- Adjust the material to be used for user testing
Outcome:
- An intermediate clickable prototype for all the happy-paths, so all tasks can be solved in the prototype.
- This should be done in some prototyping tool like Figma, Balsamiq, etc.
Example:
Step 4 – Evaluating Clickable Prototypes
Instructions:
Preparation for conducting the user tests:
- Have the clickable prototype ready
- Print out all the material for the user testing
- Prepare the space you will use for the user testing
- Decide the roles, who will be a conductor and who will be a note taker in each session
Conducting the clickable prototype evaluation:
- The conductor welcomes the user
- The conductor reads the introduction to the user
- The conductor asks the user the background questions
- The conductor reads the introduction to the prototype
- The conductor asks the user to solve the tasks one by one
- When the user has done all the tasks, or if 25 minutes have gone, the conductor asks the debriefing questions on the experiences of the user during the user testing
- The conductor and the note taker write notes on what they see could be improved.
- It is recommended to make Post-it notes with one issue on each post-it note
- Write a note, if the user is: a) Frustrated, b) slowed down; c) not able to complete the task, d) Is confused or does not understand, or e) Needs help
- Write direct quotes, observations, and interpretations on the post-its to extend the understanding of the issue
Outcome:
- A stack of post-it notes with the feedback and issues observed during the user testing
- Answers from users to the questions above
Example:
Step 5 – Analyse Testing Results
Instructions:
- Getting an overview of the outcome of the user testing
- Make a table having one line for each task in the user testing and one column for each user on a blackboard
- Take the stack of post-its (made in step 4)
- Put the post-its in the table where those belong
- Answer the overall questions:
- What can we learn from the user testing?
- Do we like to continue developing this product?
- If the team wants to continue, answer these questions:
- What are the major five issues to take into consideration after the user testing? – List the issues
- Is there anything you would like to add, remove or change in the interface?
- Do you need to change the flow in the prototype?
- Do we think the users will have the experiences we want them to have from the UX goals?
Outcome:
- A table of post-it notes with the feedback from users from the user testing
- Answers to the questions above
Example:
Step 6 – Decide the Next Steps
Instructions:
You should answer the questions:
- Based on the work we have done in the UCD sprint, how would we proceed? Would we recommend dropping this idea or continuing?
- If you want to continue developing this idea, consider: What do you see as the next steps for working on the idea? – Make a list of action items.
Possible items could be:- You need to iterate some steps of the UCD Sprint process
- You want to take the action items to the next step of development
- Make a detailed list of action items that can fit for continuing the work on the idea
Outcome:
- An interpreted outcome of the UCD Sprint
Download material
Discovery
Step 2 – User Group Analysis
User group analysis template
Step 3 – Interviews
Draft of an interview guide
Draft of the interview outcome document
Step 4 – UX Goals
The UX goals sheet
Step 6 – Documenting the Design Brief
The UCD sprint – design brief template
Design
Step 2 – Defining Tasks & Other Material for The User Tests
Template – Defining the material for the user testing
Template – Planning the user testing sessions